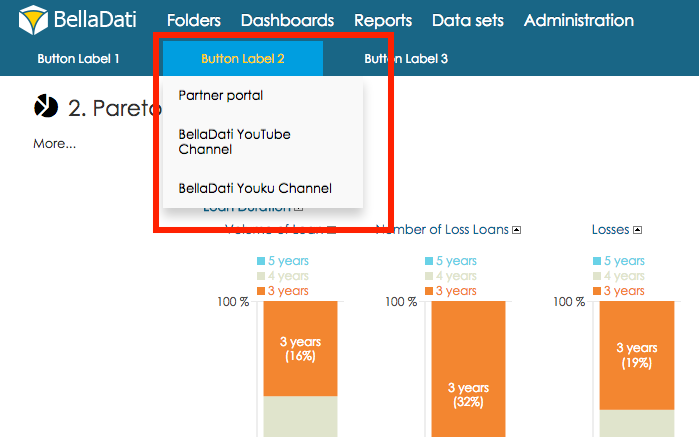
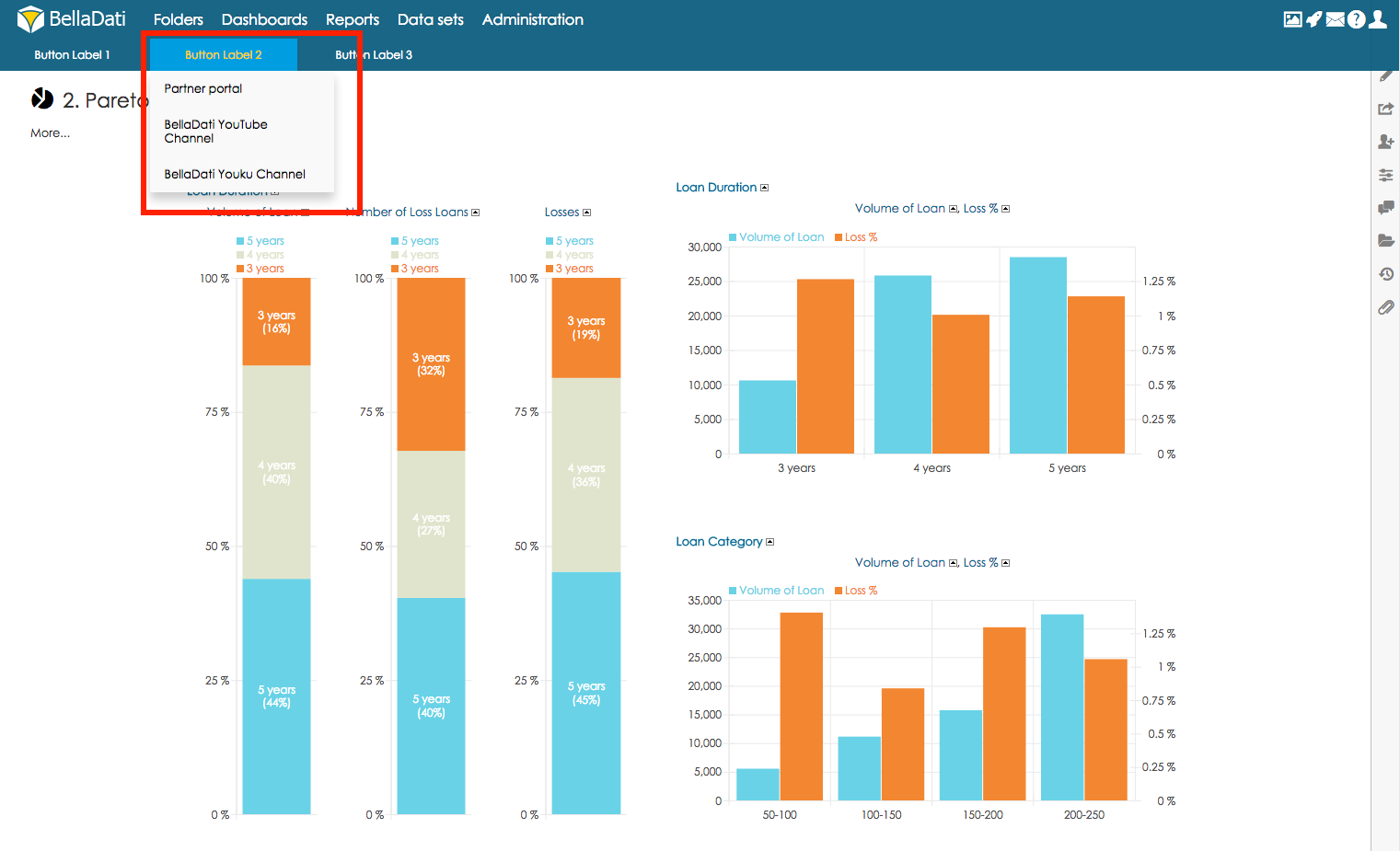
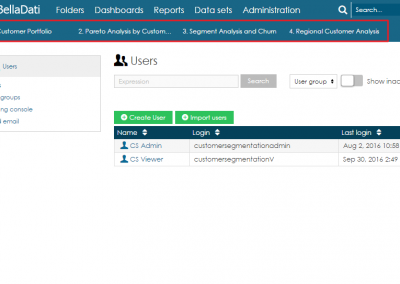
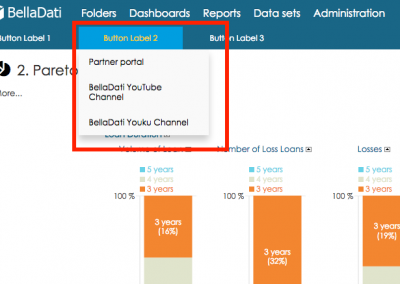
This extension adds custom hover menu into top bar. List of link will be displayed after hovering on the newly displayed menu button. By using this menu, users can easily access most important reports, dashboards or any other page from BellaDati, company intranet or Internet.
By default three button with three items each will be displayed. This can be changed by editing the code (see Options).
Pricing
| Version | Unlimited |
| Number of Users | Unlimited* |
| Price | Free |
*limited to the number of users of the BellaDati license
Installation
- Download the ZIP file with extension by clicking on button in top right corner.
- Go to BellaDati Extension gallery and upload the ZIP file.
- Activate the extension.
Usage
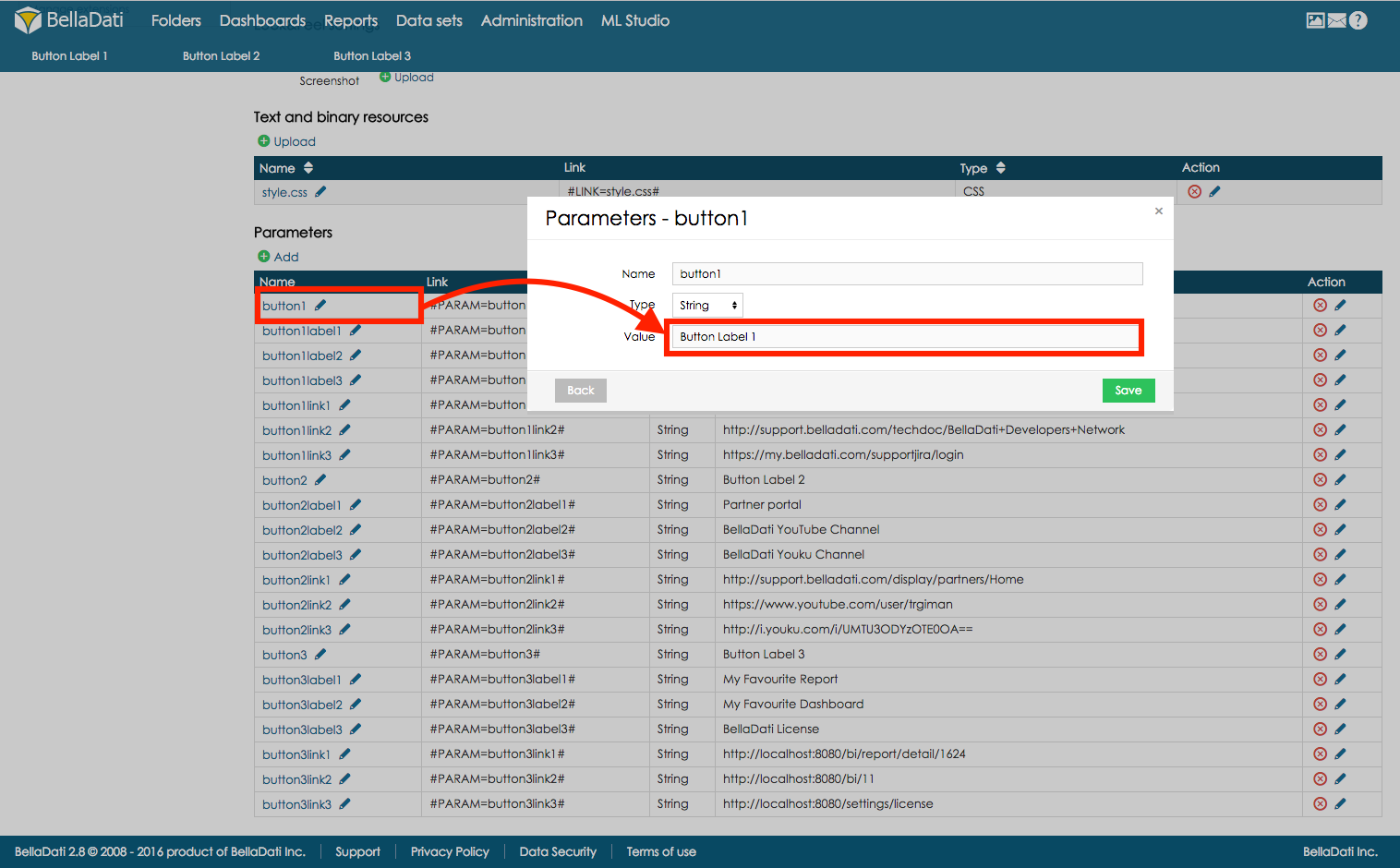
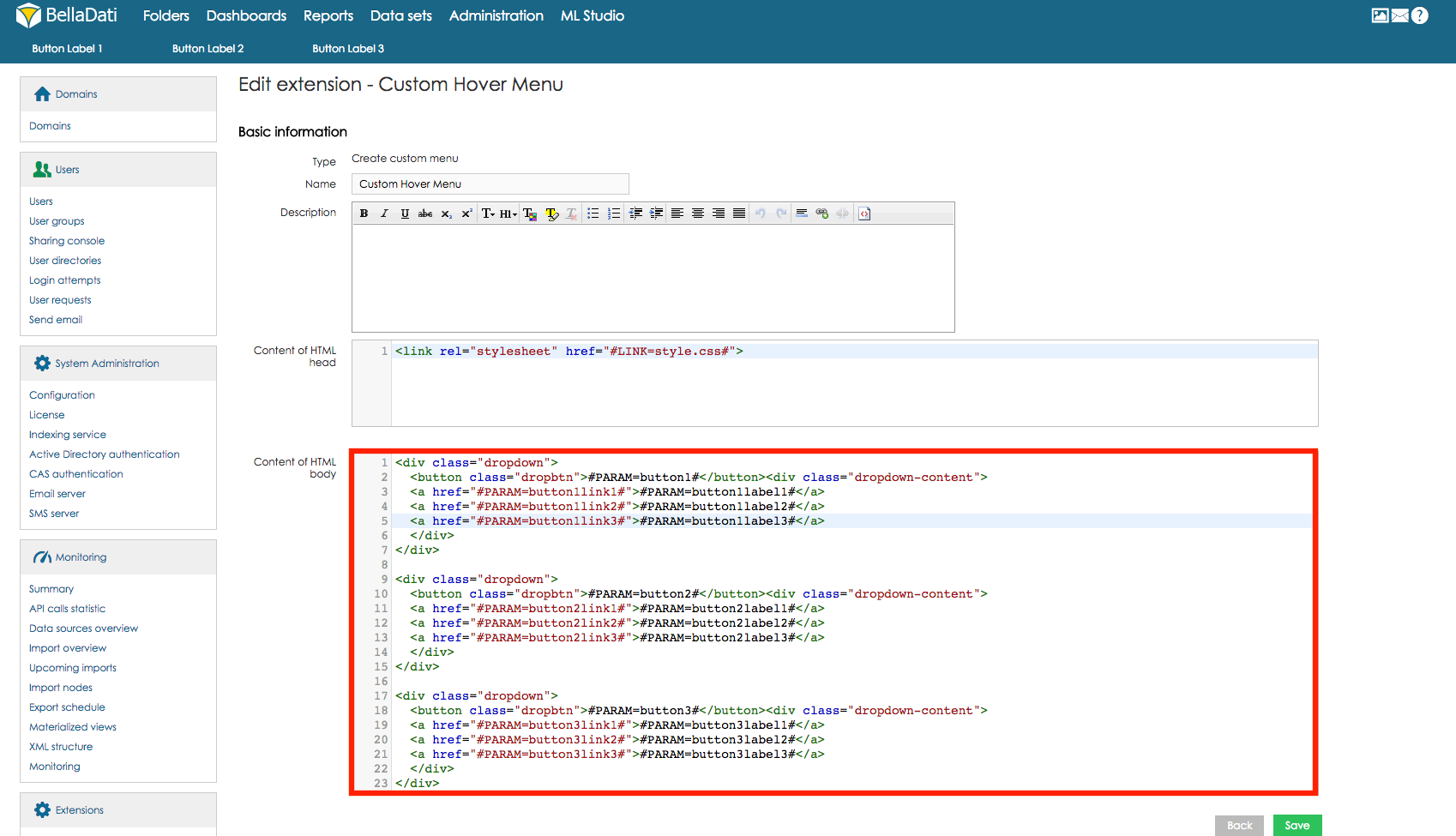
Labels (buttons and list items) and links can be managed via parameters – click on the Name of the parameter and edit Value in newly displayed dialogue window. This value is displayed in the menu.
Images
Options
Content of the menu can be changed via HTML in the field Content of HTML body.
Adding new button
Copy div dropdown and paste it into into html. Don’t forget to add new parameters and change parameters of this newly added div – use codes of newly added parameters.
Adding new list items
Copy tag a (<a href="/marketplace/ja/”/#PARAM=button1link3#”">#PARAM=button1label3#</a>) and paste it into the div dropdown-content where you would like to add new list item. Add parameters (link and label) of this new list item and these parameters into the html code.